Hey, folks! 👋
Today I want to write up my VSCode setup for Elixir/Phoenix development. I assume that you have already installed Elixir and Phoenix. If not, you can use these links:
I'm using asdf to keep several versions of Elixir/erlang and switch them among projects.
Extensions
ElixirLS: Elixir support and debugger for VS Code
After installing, let's add some configuration. We will be adding the configuration directly to the settings JSON file. To do it type Cmd+Shift+P (or Ctrl+Shift+P) and type Preference: Open Settings (JSON). Add settings to enable auto-formatting on file save and support for emmet:
"editor.formatOnSave": true,
"emmet.includeLanguages": {
"html-eex": "html"
}
To enable debugging, go to Run and Debug and create a launch.json file.


For Phoenix applications, add a new configuration. Now it should be possible to run Phoenix applications and debug them inside VSCode by adding breakpoints.
{
"version": "0.2.0",
"configurations": [
// other configurations
{
// ...
},
{
"type": "mix_task",
"name": "phx.server",
"request": "launch",
"task": "phx.server",
"projectDir": "${workspaceRoot}"
}
]
}
Syntax highlighting support for Phoenix templates. Add "phoenix-heex": "html" to "emmet.includeLanguages" setting. Like this:
"emmet.includeLanguages": {
"html-eex": "html",
"phoenix-heex": "html"
}
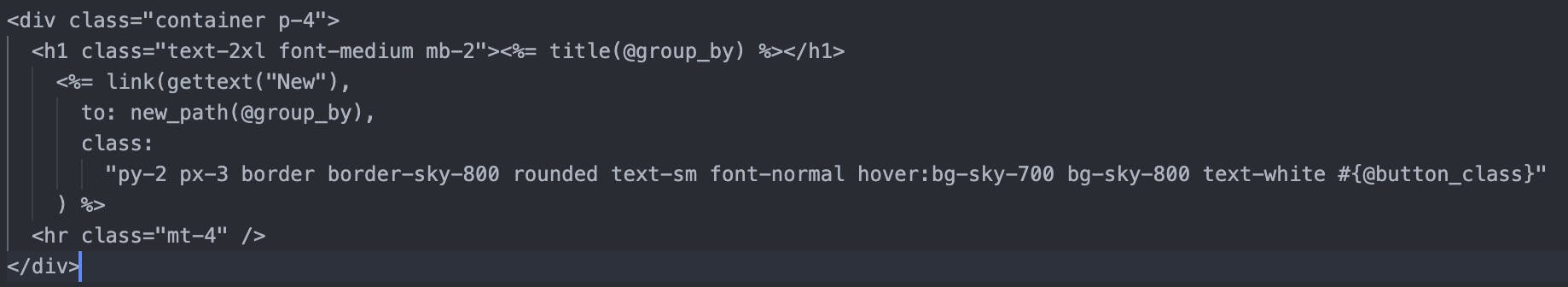
Will change this
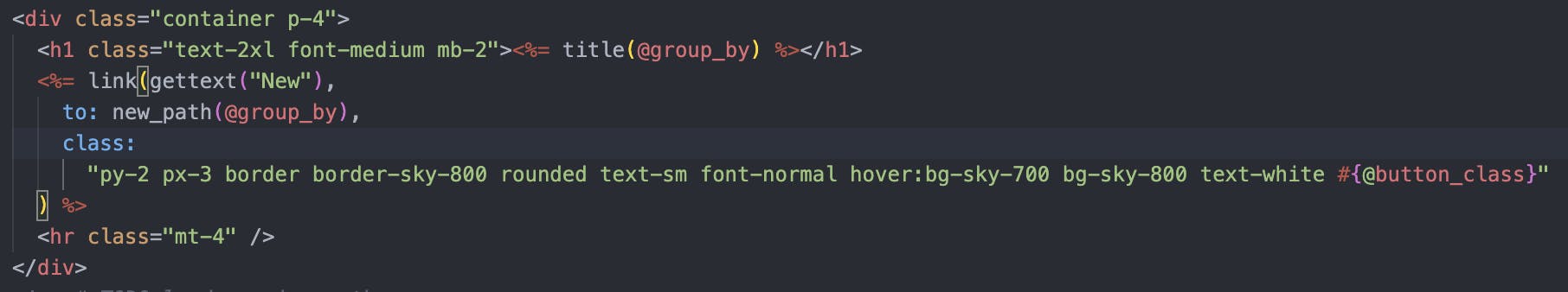
 to this
to this

Adds some improvements while working with elixir tests:
- quick navigation between code file and test file
- run all tests from the test file
- run test at the cursor
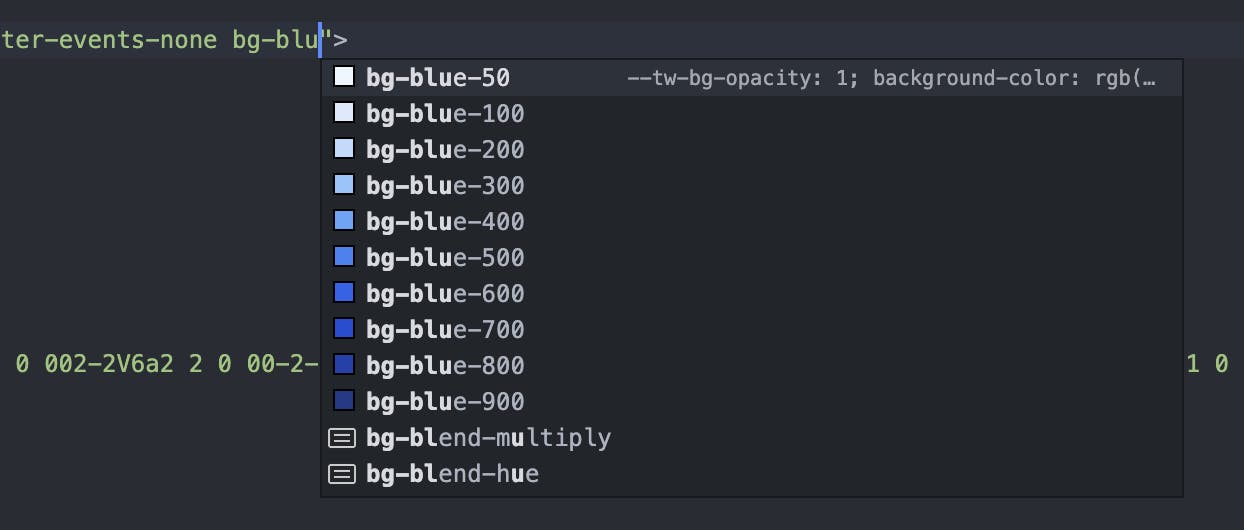
Enhances the Tailwind development experience in VSCode and adds autocomplete to phoenix template files.
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": true
},
"tailwindCSS.includeLanguages": {
"elixir": "html",
"phoenix-heex": "html"
},
"tailwindCSS.emmetCompletions": true

Adds Vim emulator to VSCode. To enable key-repeating, execute in your Terminal. Command for VSCode Insiders
defaults write com.microsoft.VSCodeInsiders ApplePressAndHoldEnabled -bool false
Visual tweaks:

Fira Code font:
"editor.fontFamily": "FiraCode-Retina",
"editor.fontLigatures": true,
"editor.fontWeight": "450"
Don't forget to add .elixir_ls and .vscode dirs to the .gitignore file.
/.elixir_ls/
/.vscode/
Also, I remove some folders from file explorer:
"files.exclude": {
"**/_build": true,
"**/.elixir_ls": true
}
Now, your IDE should be ready. Happy cracking! 💙

